Haptic Edge Display for Mobile Tactile Interaction
Sungjune Jang, Lawrence H. Kim, Kesler Tanner, Hiroshi Ishii, Sean Follmer
Abstract
Current mobile devices do not leverage the rich haptic channel of information that our hands can sense, and instead focus primarily on touch based graphical interfaces. Our goal is to enrich the user experience of these devices through bidirectional haptic and tactile interactions (display and control) around the edge of hand-held devices. We propose a novel type of haptic interface, a Haptic Edge Display, consisting of actuated pins on the side of a display, to form a linear array of tactile pixels (taxels). These taxels are implemented using small piezoelectric actuators, which can be made cheaply and have ideal characteristics for mobile devices. We developed two prototype Haptic Edge Displays, one with 24 actuated pins (3.75mm in pitch) and a second with 40 pins (2.5mm in pitch). This paper describes several novel haptic interactions for the Haptic Edge Display including dynamic physical affordances, shape display, non-dominant hand interactions, and also in-pocket "pull"style haptic notifications. In a laboratory experiment we investigated the limits of human perception for Haptic Edge Displays, measuring the just-noticeable difference for pin width and height changes for both in-hand and simulated in-pocket conditions.
Video
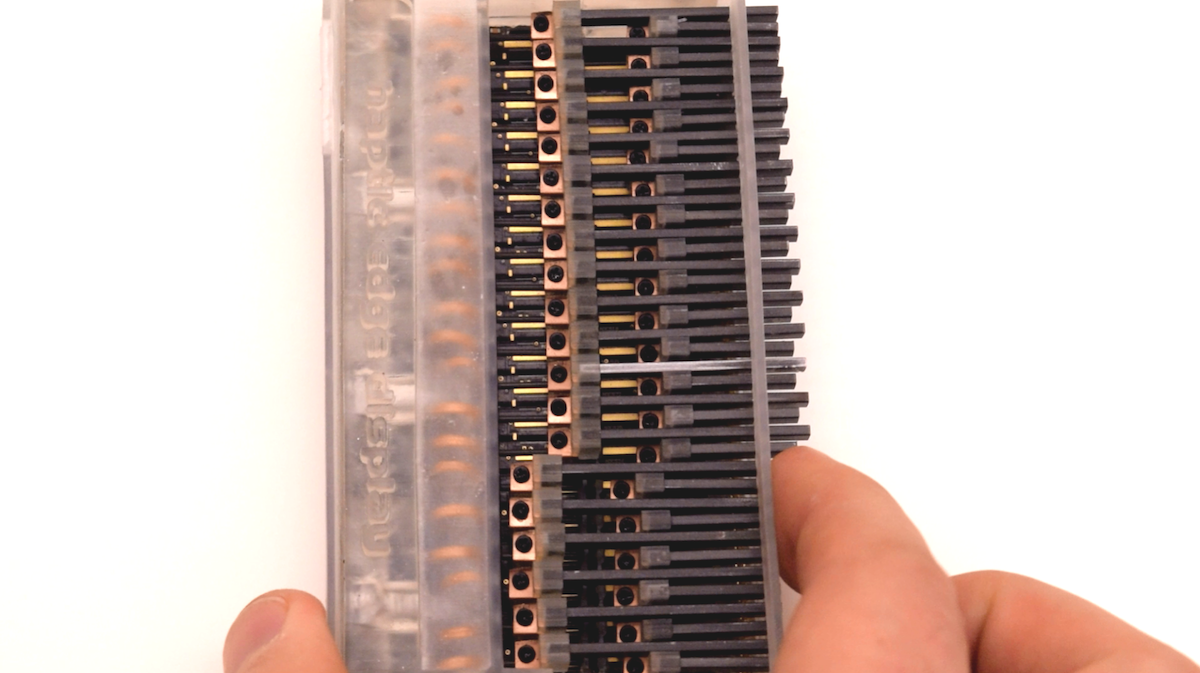
Implementation

Example Applications
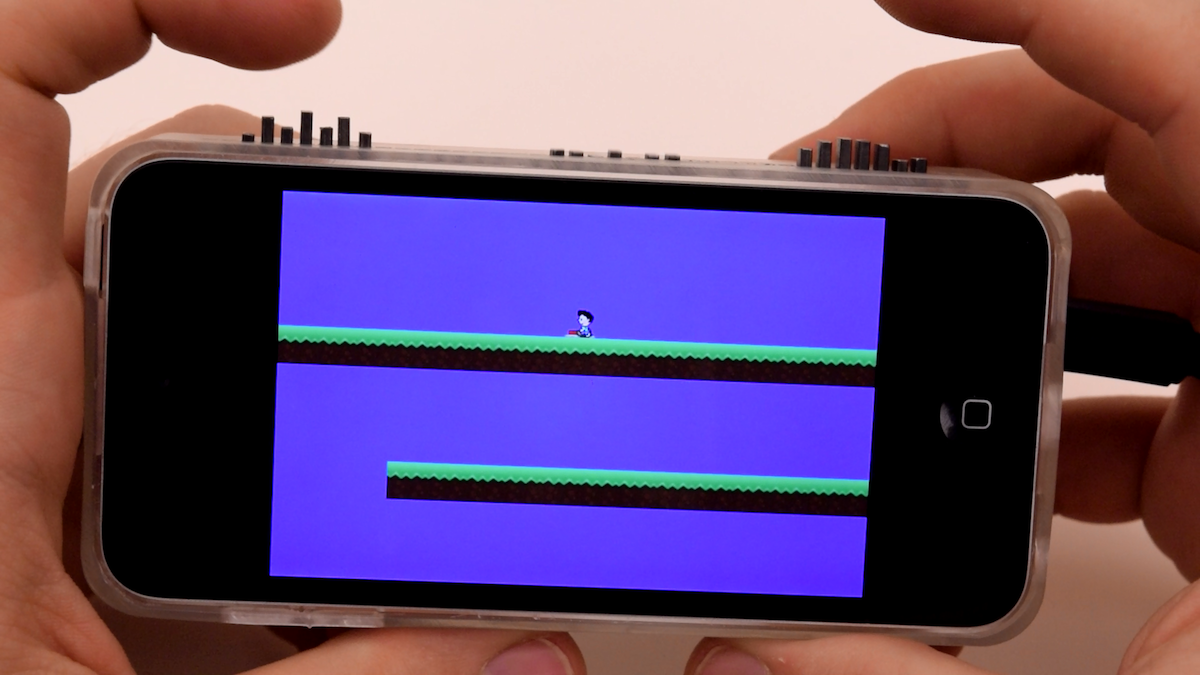
Gaming
Falling Frenzy is started in landscape mode and the Haptic Edge Display creates shoulder buttons, one on each side of the screen. On the screen, the user is presented with a small character standing on the ground. When the user presses one of the shoulder buttons, the character moves either left or right. A third physical button appears when the character reaches certain contextual areas in the game, where a virtual button appears at the same time. This game illustrates the benefit of dynamic physical buttons to enhance a mobile game’s experience. First, it allows for buttons to be allocated in places that intuitively make sense to control the character’s movements. Second, the character’s interaction with the red virtual button demonstrates how the physical and the graphical worlds can be combined to cre- ate intuitive gameplay that would not be possible with the graphical display alone.

Tactile Scroll Bar for Reading Application
One benefit of physical books over their digital counterparts is their ability to provide an indicator of progress ambiently through their physical form. Our Reading application provides this benefit by adding a physical indication of progress. As a user scrolls through a passage, the Haptic Edge Display renders a small bump that travels from the top of the display to the bottom. As it passes through the user’s fingers it provides awareness to her overall position in the passage.

Paper
Haptic Edge Display for Mobile Tactile Interaction [PDF]
Sungjune Jang, Lawrence H. Kim, Kesler Tanner, Hiroshi Ishii, Sean Follmer
ACM Proceedings of the 2016 CHI Conference on Human Factors in Computing Systems (CHI)